WE BELIEVE IN CODE POWER CHANGING OUR LIVES. COME JOIN OUR JOURNEY OF CREATING WORLD'S #1 DEVELOPER RELATIONS AGENCY.
We consider developers as the most valuable and irreplaceable part of worldwide technology ecosystem.
We build communities and ecosystems around innovations and technologies. Worldwide.
We know that sustainable and mutually beneficial relations are the keys to success.
CHECK OUT THE SERVICES AND PRODUCTS BELOW TO GET A GENERAL IDEA OF WHAT WE ARE CAPABLE OF DELIVERING.
Thinking of creating your own developer ecosystem? Pay a lot of attention to the relations and give a lot to your members.
Planning a big industrial exhibition, conference or a small meet-up? We know were to get the right experts and audience for it!
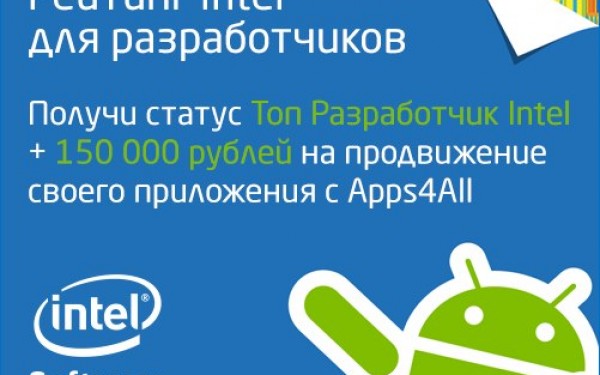
Developing your app analytics tool, ad network or development framework? We know were to find developers for you!
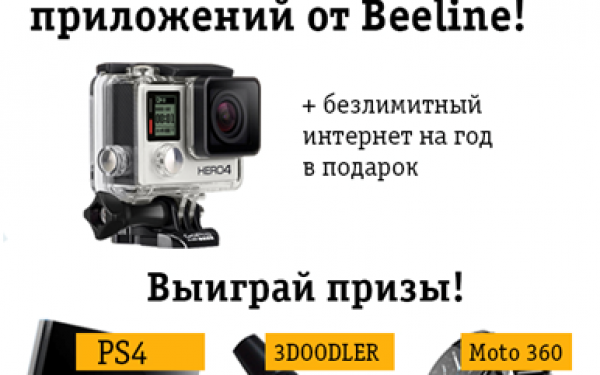
Want to hire the best expertise or start the viral campaign in dev community? We love great mechanics and cool prizes, so does our community!
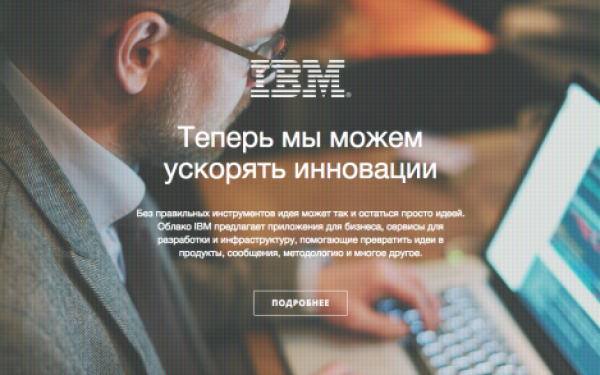
Promoting your cloud services to developer communities? We know how to drive attention to your product.
Looking for developer to create an app? Searching for users and traffic for existing one? Let us find most relevant contractors for you!
WE BELIEVE OUR WORK SPEAKS FOR ITSELF. BROWSE OUR MOST RECENT PROJECTS BELOW.




























CONTACT US TO GET IMMEDIATE ACCESS TO APP DEVELOPERS COMMUNITY
Call Us +1 (415) 966 66 26 Monday–Friday | 9am–5pm (PDT)
Visit Us 1201 ORANGE ST, SUITE 600 WILMINGTON DE 19899